Ich versuche, eine Aktivität zu erstellen, die dem Benutzer einige Daten präsentiert. Die Daten sind so, dass sie in "Wörter" unterteilt werden können, wobei jedes ein Widget ist, und eine Folge von "Wörtern" die Daten bilden würde ("Satz"?), Das ViewGroup-Widget, das die Wörter enthält. Da der für alle "Wörter" in einem "Satz" erforderliche Platz den verfügbaren horizontalen Platz auf dem Display überschreiten würde, möchte ich diese "Sätze" wie einen normalen Text umbrechen.
Der folgende Code:
public class WrapTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout l = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams mlp = new LinearLayout.LayoutParams(
new ViewGroup.MarginLayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
mlp.setMargins(0, 0, 2, 0);
for (int i = 0; i < 10; i++) {
TextView t = new TextView(this);
t.setText("Hello");
t.setBackgroundColor(Color.RED);
t.setSingleLine(true);
l.addView(t, mlp);
}
setContentView(l, lp);
}
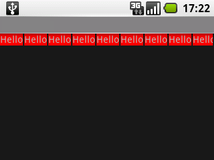
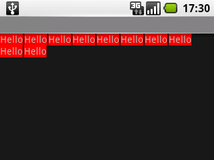
}ergibt so etwas wie das linke Bild, aber ich möchte ein Layout, das die gleichen Widgets wie im rechten zeigt.


Gibt es ein solches Layout oder eine solche Kombination von Layouts und Parametern oder muss ich dafür meine eigene ViewGroup implementieren?
quelle

Ich habe mein eigenes Layout erstellt, das macht, was ich will, aber es ist im Moment ziemlich begrenzt. Kommentare und Verbesserungsvorschläge sind natürlich willkommen.
Die Aktivität:
Oder in einem XML-Layout:
Und das Layout:
Mit dem Ergebnis:
quelle
Ich habe etwas sehr Ähnliches implementiert, aber ich denke, es ist etwas standardmäßiger, mit Abständen und Polstern umzugehen. Bitte lassen Sie mich wissen, was Sie denken, und Sie können es ohne Zuschreibung wiederverwenden:
Dies erfordert auch einen Eintrag unter /res/values/attrs.xml, den Sie erstellen können, wenn er nicht bereits vorhanden ist.
Die Verwendung in einem XML-Layout sieht folgendermaßen aus:
quelle
Auch das Android-Flowlayout- Projekt von ApmeM unterstützt Zeilenumbrüche.
quelle
Hier ist meine vereinfachte Nur-Code-Version:
quelle
Es gibt ein Problem mit der ersten Antwort:
In einer ListView wird den Listenelementen beispielsweise eine heightMeasureSpec von 0 (UNSPECIFIED) übergeben, und daher wird hier die MeasureSpec der Größe 0 (AT_MOST) an alle untergeordneten Elemente übergeben. Dies bedeutet, dass das gesamte PredicateLayout unsichtbar ist (Höhe 0).
Als schnelle Lösung habe ich die Kindergröße MeasureSpec folgendermaßen geändert:
und dann
Das scheint für mich zu funktionieren, obwohl es den EXACT-Modus nicht handhabt, was viel schwieriger wäre.
quelle
Meine leicht modifizierte Version basiert auf hier zuvor geposteten:
Es zentriert alle Elemente horizontal
quelle
Ich habe dieses Beispiel aktualisiert, um einen Fehler zu beheben. Jetzt kann jede Linie eine andere Höhe haben!
quelle
Einige der unterschiedlichen Antworten hier würden mir eine ClassCastException im Exclipse-Layout-Editor geben. In meinem Fall wollte ich ViewGroup.MarginLayoutParams verwenden, anstatt meine eigenen zu erstellen. Stellen Sie in jedem Fall sicher, dass Sie die Instanz von LayoutParams zurückgeben, die Ihre benutzerdefinierte Layoutklasse in generateLayoutParams benötigt. So sieht meine aus. Ersetzen Sie einfach MarginLayoutParams durch die, die Ihre ViewGroup benötigt:
Es sieht so aus, als würde diese Methode aufgerufen, um jedem untergeordneten Element in der ViewGroup ein LayoutParams-Objekt zuzuweisen.
quelle
quelle
Ich habe einige der obigen Ode angepasst und ein Flusslayout implementiert, das alle untergeordneten Ansichten horizontal und vertikal zentriert. Es passt zu meinen Bedürfnissen.
quelle
Versuchen :
quelle
Versuchen Sie, beide LayoutParams von lp so einzustellen
WRAP_CONTENT.Einstellen mlp zu sein
WRAP_CONTENT,WRAP_CONTENTstellt sicher , dass Ihre Textview (s) t sind nur breit und hoch genug genug „Hallo“ zu halten oder was auch immer String Sie in ihnen. Ich denke , ich nicht bewusst sein , wie weit Ihre t ‚s sind. DassetSingleLine(true)kann auch dazu beitragen.quelle