Ich habe meiner Apache-Konfigurationsdatei gerade Folgendes hinzugefügt:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
Wie überprüfe ich, ob es tatsächlich funktioniert? Nichts im Browser sagt mir, ob die Seite gezippten Inhalt enthält.
apache-2.2
configuration
compression
Alex R
quelle
quelle

-H ..mit zu ersetzen--compress.-I, dass es einen Unterschied zwischen-H 'Accept-Encoding: gzip,deflate'und gibt , wenn Sie die Option nicht verwenden--compress. Der letzte dekomprimiert den Ausgabeinhalt. (Überprüfen Sie diese Antwort stackoverflow.com/a/8365089/162178 )Zur Vereinfachung können Sie Google Chrome verwenden. Öffnen Sie das Menü Extras> Entwicklertools und sehen Sie sich dieses Bild an
Wenn Sie die Komprimierung deaktivieren, wird dieser gzip-Text nicht angezeigt
ich hoffe es hilft
quelle
Fiddler2 kann dabei helfen. Schalten Sie es ein und sehen Sie sich den Inspektor an. Es kann Ihnen auch sagen, welche Dateigrößen Sie betrachten. Außerdem können Sie festlegen, dass es automatisch dekodiert wird, wenn Sie mit Ihrem Browser auf Probleme mit der Komprimierung stoßen.
Hinweis: Diese Antwort ist jetzt in CW - bitte aktualisieren Sie sie mit weiteren Informationen, wenn Sie dies wünschen (ich habe momentan keine Zeit!).
quelle
Ich benutze das HTTP-Komprimierungstool bei whatsmyip.org regelmäßig.
Eine andere Lösung ist die Verwendung von Lynx. Einfach von Repos auf Linux zu installieren und ich denke, Sie können auch Windows-Versionen bekommen. Führen Sie einfach den Befehl aus:
Überprüfen Sie dann, ob eine Zeile mit dem Wort "" angezeigt wird
Content-Encoding: gzip.quelle
Es gibt einen Webdienst, den ich speziell für diesen Zweck erstellt habe. Ich wollte einen einfachen Weg, um nach gzip (auf allen Ressourcen einer Site) zu suchen, ohne mich in inspector umschauen oder Browser-Plugins verwenden zu müssen.
gzipWTF - der einfachste Weg, um nach gzip zu suchen
quelle
Die LiveHTTPHeaders Firefox-Erweiterung ist Ihr Freund. Sie können den Header "Content-Encoding" überprüfen und nach "gzip" suchen.
quelle
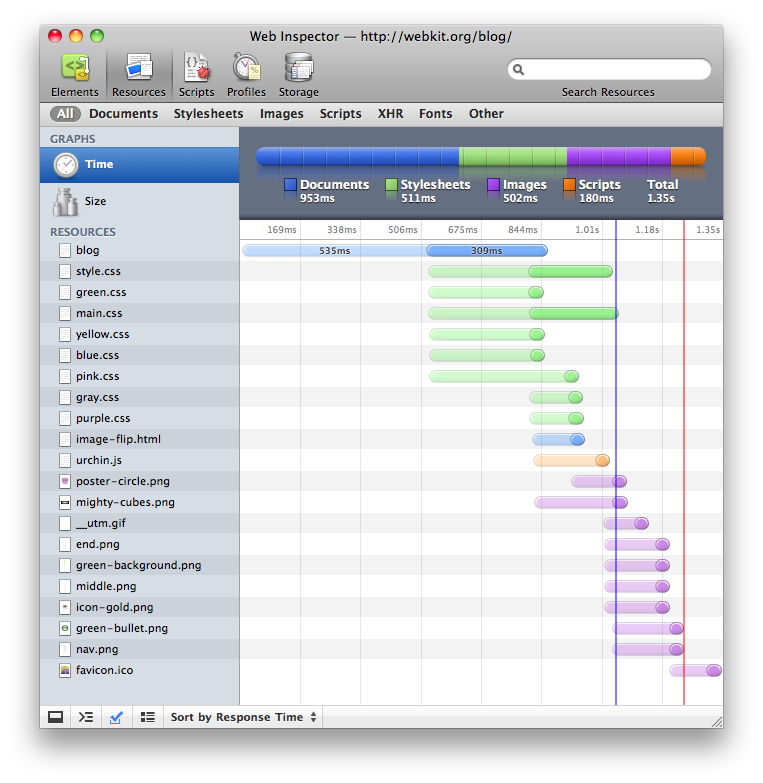
Wenn Sie Safari mit aktiviertem Entwicklungsmenü verwenden, können Sie den Webinspektor verwenden
Der Webinspektor zeigt grafisch die Ladezeiten und Dateigrößen der Seiten an, sodass Sie testen können, bevor Sie die Komprimierung aktivieren, die Größen aufzeichnen und anschließend testen und vergleichen können.
Screeshot über den Blog von webkit.org.
quelle
Ich empfehle das Web Developer Add-On für Firefox. Es kann Ihnen die Antwortheader anzeigen, was auch beim Debuggen anderer Probleme sehr hilfreich ist.
Beispielsweise:
.. was klar sagt, dass die Antwort gzippt wurde. Die Header sind auch sehr nützlich beim Debuggen von Problemen mit anderen Header-bezogenen Dingen wie eTags und Expires.
quelle