Meine grundlegende Intuition wäre es, die Daten als Grafik und nicht als Karte anzuzeigen. Stellen Sie es sich als U-Bahn-Linienkarte vor: Sie zeigt die Linien nicht auf einer geografischen Karte an, sondern als abstrakte Linien, die sich an Kreuzungen schneiden. Auf diese Weise können Sie sich auf den wichtigen Teil konzentrieren (dh die nächste Station; wie Sie sich von einer Linie zur nächsten bewegen), anstatt von der tatsächlichen gebrochenen Geometrie der Linie abgelenkt zu werden.
Graphviz ist definitiv die beste Wahl, wenn es um Grafiken geht. Sie können nahezu jeden Aspekt Ihres Diagramms steuern - Farben, Formen, Linientypen, Reihenfolge, Größe und vieles mehr. Graphviz verarbeitet intuitive Textdateien, die Knoten und Kanten enthalten .
Ich hatte großartige Erfahrungen mit einem Projekt, an dem ich vor einigen Monaten gearbeitet habe, und ich kann es seitdem nur weiterempfehlen.
Einige Beispiele aus der Graphviz-Galerie , die Ihren Anforderungen entsprechen könnten:
Radiale Anordnung:
Sie können die Hauptstädte in den inneren Kreis einordnen und die Linien entsprechend der Verkehrsdichte formen. Es ist wahrscheinlich der beste Weg, um alle Städte zu zeigen.

(Quelle: graphviz.org ) , Link
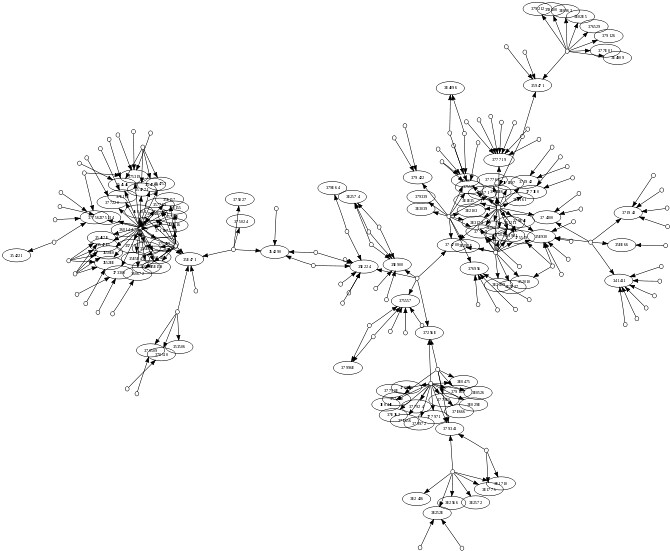
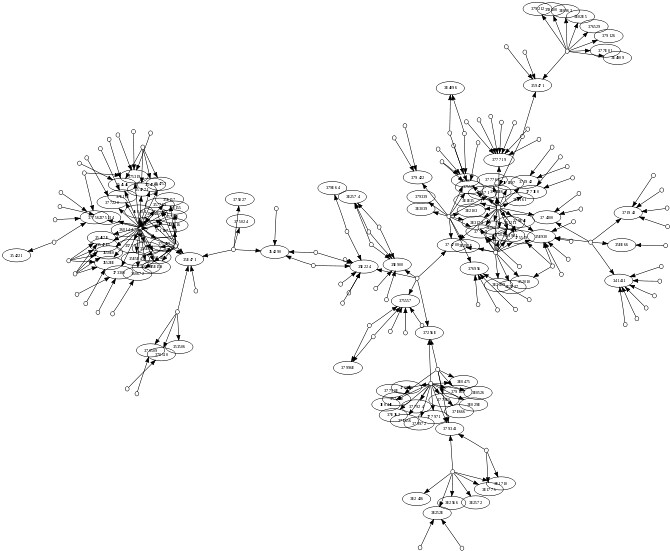
Baumartige Struktur:
Das ist eine gute Wahl, wenn Sie die Verbindung der Vororte zu den Hauptstädten darstellen möchten.
 Verknüpfung
Verknüpfung
Gewöhnlicher Graph:
Dies ist eine gute Wahl, wenn Sie kleinere Städte weglassen und sich auf die wichtigsten MTAs konzentrieren möchten. Natürlich können Sie die Farben steuern und die Grafik lebendiger machen.
(Quelle: graphviz.org )
Verknüpfung






Für einen theoretischeren Einstieg könnten Sie daran interessiert sein, einige Artikel über Bewegungs-Geovisualisierung von Natalia & Gennady Andrienko zu lesen.
Update 1: GraphRECAP und FlowMap könnten ebenfalls hilfreich sein.
Update 2: Es gibt einen sehr nützlichen Artikel zum Thema:
Jenny, B., Stephen, DM, Muehlenhaus, I., Marston, BE, Sharma, R., Zhang, E. & Jenny, H. (2016). Entwurfsprinzipien für Ursprungs-Ziel-Flusskarten. Kartographie und Geoinformationswissenschaft, 1-15. ( pdf )
@underdarkGIS baute darauf auf und implementierte erste Ideen in QGIS:
Update 3: Aus dem alten Projekt von JFlowMap wurde das neue Tool Flowmap.blue ( github ). Es verspricht die Veröffentlichung interaktiver Flusskarten, die auf Google Sheets hochgeladene Daten darstellen:
flowmap.gl scheint ein verwandtes (?) Projekt zu sein.
-
quelle
Im Dezember 2012 hat Esri ein Tool zur Generierung von Flow Maps veröffentlicht. Es ist in Python geschrieben und für ArcGIS Desktop-Benutzer verfügbar. Außerdem gibt es einen ArcGIS Blogs-Beitrag zum Generieren von Flow Maps mit den Links zum Tool, weiteren Informationen und Testdaten für das Tool. Ich glaube, das ist das Instrument, mit dem Sie auch Handelsströme generieren würden.
quelle
Dies ist ein schweres Problem, das meines Wissens nicht gelöst ist. Ein Blick auf die aktuelle Literatur (http://scholar.google.com/scholar?hl=de&q=spatial+interaction+data+visualization) scheint diese Ansicht zu stützen. Alisdar Rae hat einige interessante Karten in http://mediamapping.wikischolars.columbia.edu/file/view/Rae+-+2009+-+From+spatial+interaction+data+to+spatial+interacti.pdf , die Ihnen aber helfen könnten Ich bin mir nicht sicher, ob Sie von ihnen viele Informationen erhalten.
Oliver Duke-Williams hat einige schöne Visualisierungen von Migrationen von 10K + von Station zu Station aus der GB-Volkszählung von 1991 erstellt, die ein rechteckiges, von der Flussgröße abhängiges Raster darstellten, aber Sie verlieren wieder die Richtwirkung.
quelle
Erstens, habe ich Recht, dass das Bild eine Beziehung zwischen Polygon und Punkt zeigt? In diesem Fall möchten Sie sicherstellen, dass die Polygone stärker hervorgehoben werden und optisch mit den Verknüpfungen übereinstimmen. Ich würde vorschlagen, eine Gruppenfarbe (z. B. Blau), eine hellblaue Polygonfüllung, einen dunkelblauen Rand (hilft dem Auge, den Rand des Polygons aufzulösen) und ein mittleres Blau für den Link (ordnet den Link dem Polygon zu) zu.
Ich würde keine Farbe verwenden, um die Flussvolumina in den Links auszudrücken, wie Sie es oben getan haben. Wahrscheinlich wird es zu voll mit vielen Links sein. Breite und Transparenz sind die Variablen, mit denen man spielen muss.
Zweitens liegt das Problem im Datenvolumen. Es ist nicht möglich, ein einfaches Diagramm des vorgeschlagenen Netzwerks von 1000+ zu erstellen, da die Visualisierung sehr überladen wäre. Bisher scheinen die beiden Hauptvorschläge darin zu bestehen, Kanten zusammenzufassen (Baumvisualisierung) oder ein Diagramm zu erstellen, in dem durch das Trennen der Positionen vom realen Raum tatsächlich mehr Platz für die Visualisierung der Verbindungen geschaffen wird (auf die gleiche Weise, indem echte Positionen der berühmten Röhre verloren gehen) Die Karte von London schafft mehr "Platz" im Zentrum von London, um die Verbindungen zwischen U-Bahn-Stationen zu visualisieren, die sehr nahe beieinander liegen. Beide haben einen Wert, aber die Grafik hat den offensichtlichen Nachteil, dass Sie, während Sie das Netzwerk visualisiert haben, die realen räumlichen Positionen verloren haben.
Eine Alternative besteht darin, mit der Datenüberlastung umzugehen, indem die Daten in Gruppen aufgeteilt werden. Wenn keine logischen Gruppen vorhanden sind, können Richtungssegmente (N, NE, E usw.) verwendet werden. Ich würde eine Visualisierung erstellen, in der alle Beziehungen ausgegraut sind. Bei einem Maus-Rollover werden die relevanten Polygone und Links in Fettdruck angezeigt. Eine Unteroption wäre das Bewegen des Mauszeigers per Umschaltklick oder über Optionsschaltflächen, bei denen mehrere Abschnitte gleichzeitig ausgewählt werden könnten.
Sie können auch eine Animation erstellen, bei der die Verknüpfungen als 3D-Loops angezeigt werden und die Segmente einzeln nicht grau dargestellt werden, wobei sich der Kamerapunkt ändert, um die 3D-Funktionen optimal zu nutzen (siehe http://senseable.mit.edu/obama/the_world). HTML, das zeigt, was ich mit Schleifen und Kameraansichtsänderungen meine). Nachdem die Animation angezeigt wurde, können Benutzer die Karte mit Optionsfeldern, die die Segmente oder Datengruppen steuern, frei durchsuchen.
Dies ist nicht so komplex mit Google Earth - Client oder API und kml zu erreichen, habe ich über die Herstellung Schleifen hier gebloggt http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html und Touren hier http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . Es ist ziemlich einfach, kml zu ermitteln http://code.google.com/apis/kml/documentation/ .
Obwohl ich mir immer Sorgen mache, dass 'auffällige' Visualisierungen clever, aber ineffektiv sind, vermute ich, dass diese effektiv funktionieren wird und der Bonus ist, dass die 3D-Animation die meisten Kunden beeindrucken wird.
quelle
Sie können die in ArcGIS verwendete Methode ausprobieren : Erstellen eines Linien-Layers aus einem Punkt-Layer und einer CSV-Datendatei .
eine frage zu den linien: du vertrittst die welt und alle linien laufen in einem bestimmten land zusammen oder weichen davon ab, oder? Brasilien unterhält wie in Ihrem Fall Handelsbeziehungen zu einer Reihe von Ländern, und es wird schwierig sein, alle Pfeile zu unterscheiden.
quelle
Zweifellos etwas verzögert, aber diese Frage: Wie erstelle ich eine Radialflusskarte mit gekrümmten Linien über kurze Entfernungen ? Links zu einem großartigen Artikel von Esri mit dem Titel Erstellen von Radialflusskarten mit ArcGIS , der Ihnen bei der Beantwortung Ihrer Frage hilft.
Mit den im Artikel beschriebenen Techniken können Sie das Werkzeug XY-Linie verwenden, um Ihre gekrümmte Karte zu erstellen. Ich habe ein sehr benutzerdefiniertes ModelBuilder-Werkzeug zusammengestellt (das auf meine Bedürfnisse zugeschnitten ist), mit dem die OD-Tabelle erstellt, die XY-Werte der Quellpunkte aufgefüllt und dann mit dem Werkzeug " XY zu Linie" die Bögen generiert werden. Es umfasste viele Funktionen zum Hinzufügen von Feldern, zum Hinzufügen von Verknüpfungen, zur Punktentfernung und zum Berechnen von Feldern, aber es stellte sich als sehr gut heraus, abgesehen von Bögen, die die 180-Grad-Linie kreuzen. Der nächste Schritt wäre, zu versuchen, die Bögen dazu zu zwingen, nur "im Bild" zu bleiben (z. B. von Nordamerika nach Asien, über den Atlantik anstatt über die kürzere Distanz über den Pazifik).
quelle
Es scheint verschiedene Sichtweisen zu geben. Entweder sind die Linien einfache Darstellungen von Zahlen, die auf den Datensätzen in Punkten basieren, als Grafiken, die für einmalige Karten gut wären, oder sie sind Wertdarstellungen, die auf einem Attribut Wert einer Linie basieren. Ich würde vorschlagen, eine Linien-Feature-Class von allen Standorten zu allen anderen Standorten zu erstellen und dann für jede Linie eine separate eindeutige ID zuzuweisen. Anschließend können Sie einen Join zwischen Ihren Handelsattributdaten und Ihren linearen Feature-Daten erstellen. Der letzte Schritt besteht dann darin, die Zeilen basierend auf den Mengen in Ihrer verknüpften Tabelle zu symbolisieren. Anschließend können Sie jeder Linie Pfeilgröße, Richtungen und Linieninformationen zuweisen und anpassen.
quelle
Sie könnten einige Ideen aus diesen Posts erhalten:
http://paulbutler.org/archives/visualizing-facebook-friends/
http://lin-ear-th-inking.blogspot.com/2010/12/visualizing-geodetic-information-with.html
quelle
Mir ist klar, dass dieser Beitrag alt ist, aber ich bin sicher, dass viele andere die gleiche Frage haben, höchstwahrscheinlich beim Erstellen eines einfachen Ablaufplans für ein Schulprojekt oder eine Zeitung. Wenn Sie nach einer einfachen Trade Flow Map suchen, werden Sie möglicherweise von der Einfachheit und Effektivität der Verwendung von Powerpoint überrascht sein. Es ist viel einfacher, wirklich schöne Bogenpfeile in Powerpoint zu erstellen als in Illustrator und auf jeden Fall einfacher als in ArcMap. Wenn Sie auf der Suche nach mehr Tiefe sind und die tatsächliche Breite der Pfeile Ihre Exportzahlen genau wiedergeben muss, ist dies natürlich nicht die beste Option.
quelle