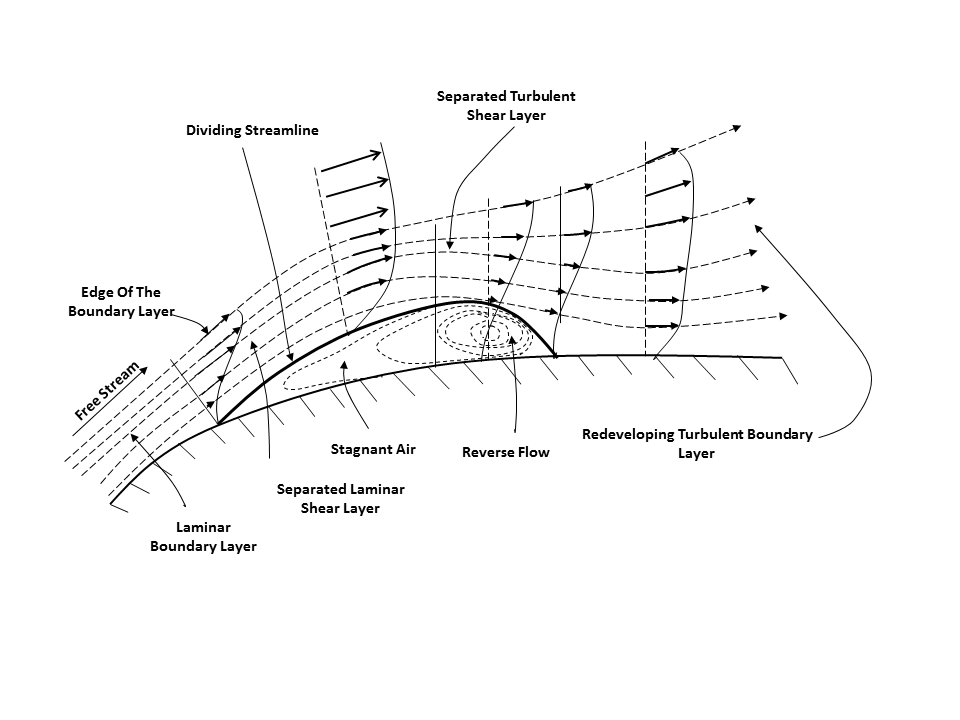
Ich brauche Hilfe bei der Erstellung gut aussehender vektorisierter Bilder dieser Art von Themen:


Ich arbeite viel mit LaTeX, wenn es um das Setzen von Texten geht, daher habe ich einige grundlegende Erfahrungen mit Tikz. Ich habe jedoch das Gefühl, dass ich mich etwas verloren fühle, wenn ich komplizierte Bilder wie die oben genannten machen muss.
Ich würde mich sehr freuen, wenn mich jemand in die richtige Richtung weisen könnte, wie ich solche Bilder machen könnte, vorzugsweise mit freier Software.
vector
information-graphics
Dipol
quelle
quelle

Antworten:
Grafikanwendungen, die Vektorausgaben ausführen, sind verfügbar. Ich habe folgende Anwendungen ziemlich erfolgreich verwendet:
Möglicherweise müssen Sie auch 3D-Apps oder Grafik-Apps verwenden. Ich schlage vor:
Normalerweise ist es produktiver, ein Tool zu verwenden, das die Dinge tatsächlich als Grundlage grafisch darstellen und dann die EPS-Datei zur späteren Finalisierung in ein Grafikkünstler-Tool wie Illustrator importieren kann. Der eigentliche Vorteil ist, dass Sie mit den Grafiken spielen können, bevor Sie sich engagieren, sodass das Ändern einfach ist.
Es ist auch möglich, Dinge in Illustrator selbst grafisch darzustellen, wenn Sie möchten, einen Code , der Ihnen auf Ihrem Weg hilft.
Ressourcen
Hier ist eine kurze Liste von Dingen, bis ich Zeit habe, einige geeignete Beispiele zu finden (laminare Strömung rechts).
Einige Beispiele mit ähnlichen Komponenten (möglicherweise müssen Sie weitere Elemente hinzufügen, aber hier sind einige Teile des Puzzles):
quelle
Am besten nehmen Sie sich einen Vektoreditor und lernen, wie man ihn benutzt. Die obigen Beispiele scheinen nicht kompliziert zu sein, und ein grundlegendes Verständnis der Zeichnungsvektoren würde den Job gut machen.
Wenn Sie eines ausprobieren, würde ich von Illustrator oder Corel Draw abraten. Während beide leistungsstarke und beliebte Werkzeuge der Wahl sind, werden sie für Anfänger entmutigend erscheinen. Inkscape ist eine gute Wahl. Es ist kostenlos und das Lernen sollte kein Problem sein.
quelle
Erstens: .PY + Matplotlib -> .SVG
Dann .SVG -> Inkskape
.SVG ist jedoch leicht zu erlernen .PY -> .SVG
Sie können auch .PY + Matplotlib -> .PDF ausführen. Inkscape würde das auch öffnen.
quelle
Haftungsausschluss:
Jetzt eine robustere Antwort: (Nicht, dass ich gerne Hausaufgaben für Doktoranden mache ...)
Alles hier wurde von der matplotlib-Website (siehe Beispiele) und von Stack Overflow (matplotlib save fig fig trim) gestohlen. Ich habe es nur kopiert / eingefügt und getestet.
Die resultierende Datei out.svg kann direkt in Inkscape geöffnet werden. Das Bild ist eine Gruppe / Gruppen kleinerer Bilder. Klicken Sie auf einen beliebigen Teil des Bildes und verwenden Sie dann die Option "Gruppierung aufheben" von Inkscape. Möglicherweise müssen Sie die Gruppierung einige Male aufheben, um einen Teil des Bildes direkt bearbeiten zu können.
quelle